INSIDE Framework offers several options to create more visibility for exhibitors.
Large Homescreen Carousel
Display on or more exhibitor ad (image) on the home-screen below the header.
The banner image is linked to the corresponding exhibitor detail page.
Maximum number:
there is no maximum number for image banner. There should not be more then 10 video banners. Available items are displayed randomly.
Needed assets:
PNG with NON artwork safe area on left and right.
Height: 100px
Width: 1366px
Artwork safe area in center of PNG with width: 300px
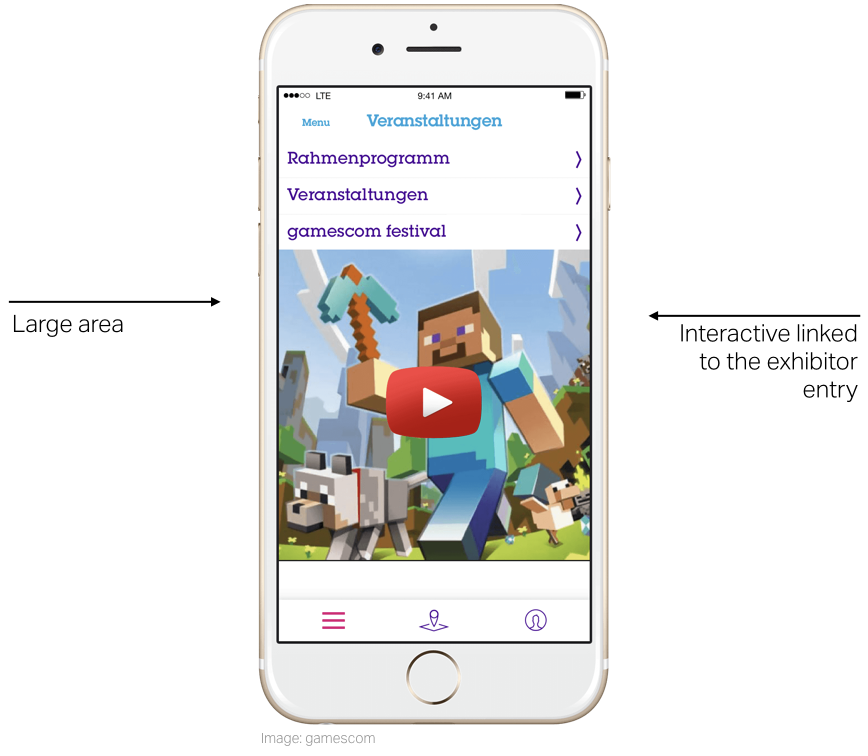
Menu Banner (image or video)
Display exhibitor ad (image or video) on the home-screen menu bottom.
The banner image is linked to the corresponding exhibitor detail page.
Maximum number:
there is no maximum number for image banner. There should not be more then 10 video banners. Available items are displayed randomly.
Needed assets:
image or video with specifications following Formats for Images and Videos Article in the Knowledge Base
How to implement:
- Login as admin in the web app (URL of web app can be found in the Manage Meta-Data with App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "exhibitors" and navigate to desired exhibitor
- Press edit button and access edit page of exhibitor
- Scroll to the "Visibility Features" section
- Press the "Enable" button on "Menu Banner"
- Upload the image by dropping the file on the respective area
- please mind the file size: use .jpeg for foto-like content, .png for graphical content with sharp edges
- use a image shrink service like tinypng.com
- `wide` is optional
- Click "preview" for a demonstration of the image resizing on different devices
- play around with the "Layout" controls and check the result in preview. In most cases use "center" and "resize"
That's it, your images are live in the app. Go and check on your device (refresh data by either pulling down the home screen or just waking your app from sleep) .
Note:
- DO NOT upload larger videos as specified
- banner can not be localized (one banner for all language versions of the app)
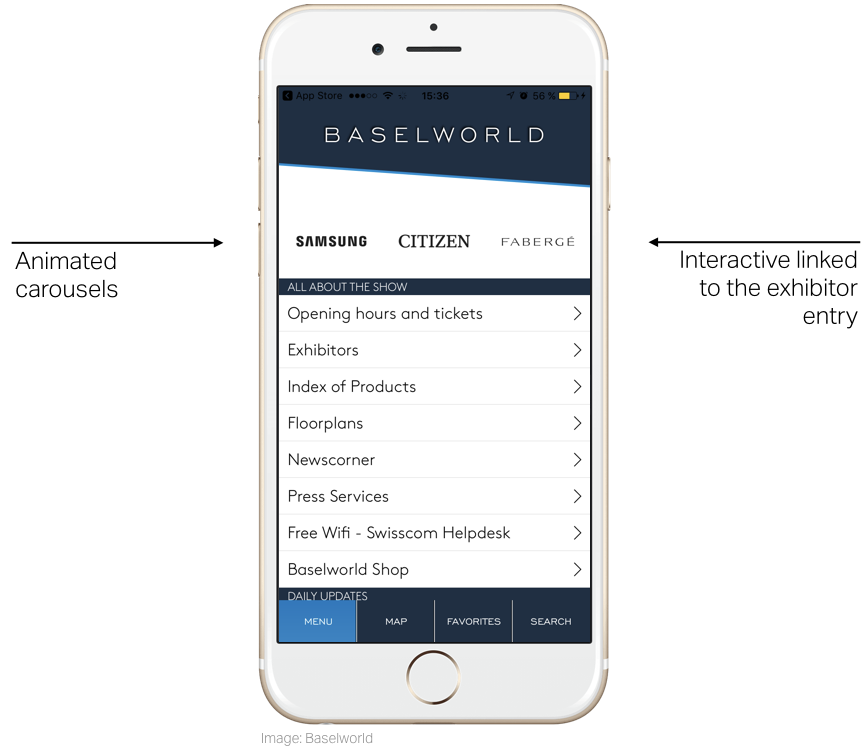
Homescreen Carousel
Display exhibitor logos or images in a carousel on top of the home-screen.
Every carousel image is linked to the corresponding exhibitor detail page.
Maximum number:
there is no maximum number. Available items are randomly displayed.
Minimum number:
there should be at least 3 items.
Needed assets:
If no image is uploaded proile image is used.
If image is uploaded this image is used. Specifications must be accrdong to: Formats for images and videos
How to implement:
- Login as admin in the web app (URL of web app can be found in the App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "exhibitors" and navigate to desired exhibitor
- Press edit button and access edit page of exhibitor
- Scroll to the "Visibility Features" section
- Upload the image or video on "Homescreen Carousel"
- Press the "Enable" button on "Homescreen Carousel"
The pop-up should appear in the app after refreshing the app.
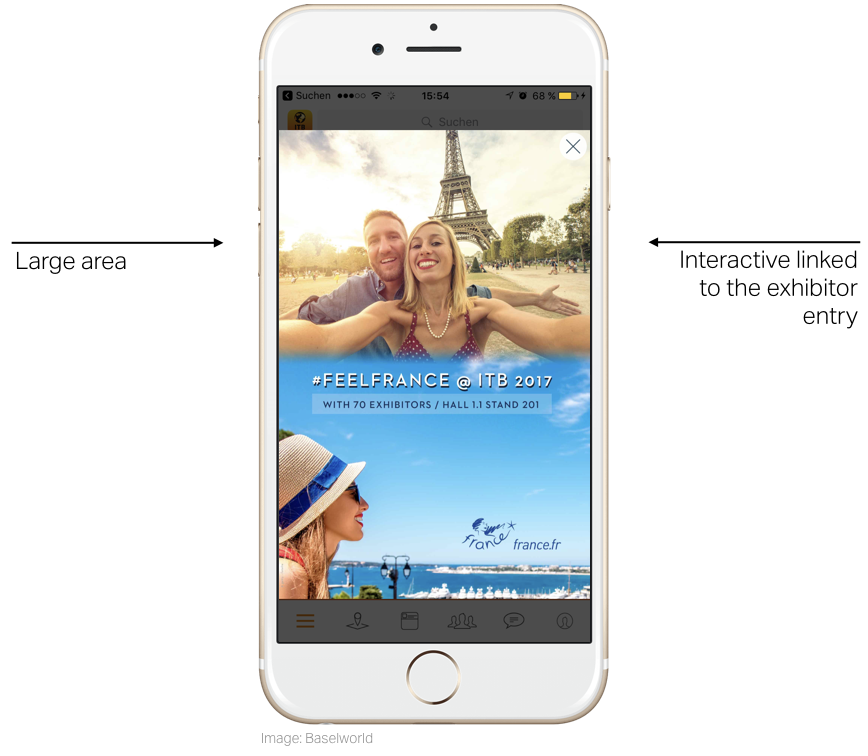
Homescreen Pop-Up
Display exhibitor ad (image) as a pop-up when the home screen is opened the first time.
The pop-up will stay 5 seconds and close automatically. It can alternatively closed by the user by tapping the close button on the top right corner. The image is linked to the corresponding exhibitor detail page.
Maximum number:
there is only one pop up item (exhibitor) per app possible.
Needed assets:
Image with specifications following Formats for images and videos
How to implement:
- Login as admin in the web app (URL of web app can be found in the App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "exhibitors" and navigate to desired exhibitor
- Press edit button and access edit page of exhibitor
- Scroll to the "Visibility Features" section
- Upload the image or video on "Homescreen Pop-Up"
The pop-up should appear in the app after refreshing the app.
Note:
- the pop-up closes automatically after 8 seconds
- banner can not be localized (one banner for all language versions of the app)
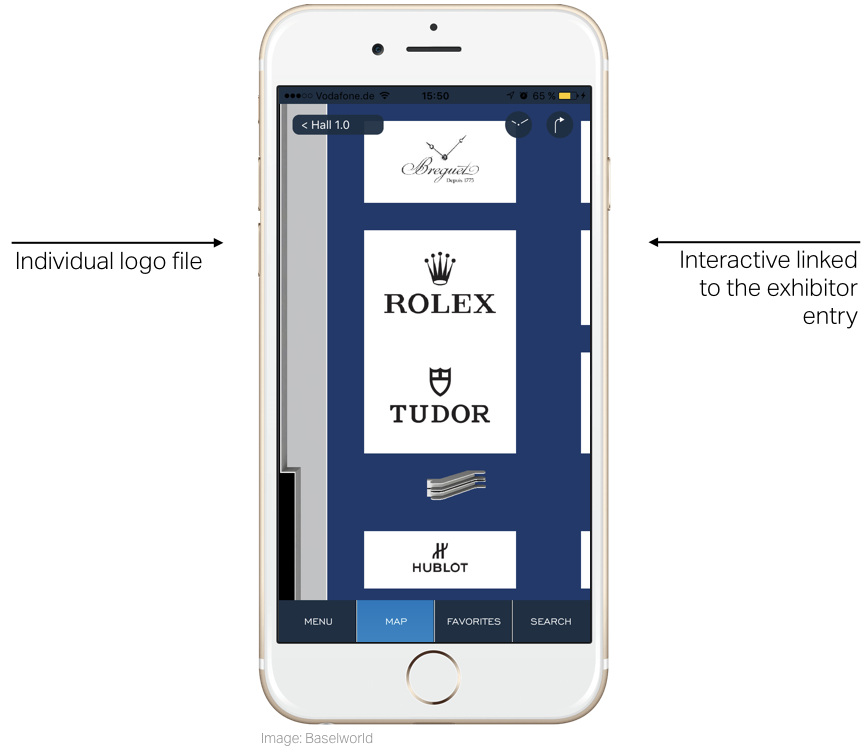
Floorplan Logo
Display exhibitor logos on the booth-area on the floorpan.
Maximum number:
per booth area only one image can be displayed.
Needed assets:
Logo image with specifications following Formats for Images and Videos
How to implement:
- Login as admin in the web app (URL of web app can be found in the Manage Meta-Data with App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "exhibitors" and navigate to desired exhibitor
- Press edit button and access edit page of exhibitor
- Scroll to the "Visibility Features" section
- Upload the image or video on "Floorplan Logo"
Note: if an exhibitor shares the booth area with other exhibitors the logo must be uploaded on the tdom-loc edit-page (admin menu > tdomLocs > edit). Once the tdom-loc has a image this image will be always used for the booth area.
Note: the logo will be always placed as a square image on the booth area. When the booth area form diverges extremely form a square form (e.g. L-shapres) the logo might be truncated.
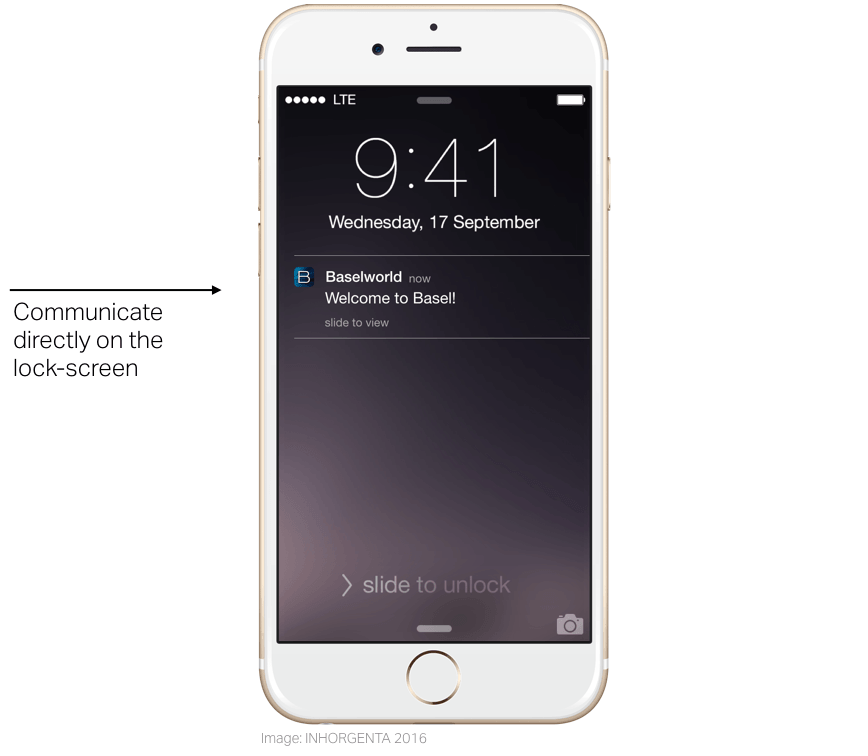
Exhibitor Push Message / VIP wall post
Create a VIP-post on the social wall that effects a push message to all devices the app is installed on.
When opening the push message on the lock-screen the corresponding wall post on the social wall is opened.
Maximum number:
there is no maximum number. Please be aware that sending to many push messages may causes users to cancel their push subscription of the app.
How to implement:
- Login as admin in the web app (URL of web app can be found in the Manage Meta-Data with App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "posts"
- Select "create"
- Enter text
- Upload image on "Timeline image" in the attachments section if desired
- Create exhibitor relation in the relationships section to link the post to the exhibitor detail page
- Press save
The push message should appear within 1-3 minutes on your device
Note:
- please make sure you user account has the "VIP" role assigned
- please make sure your testing device is subscribed to push messages for the app
- push messages can NOT be localized
Floating Category Ad
Display a floating banner on bottom of the screen is displayed during navigation in the nested category tree. The floating banner is linked to the corresponding exhibitor detail page.
Maximum number:
per category one category ad
Needed assets:
„floating banner“ assets according to Formats for Images and Videos
How to implement:
- Login as admin in the web app (URL of web app can be found in the Manage Meta-Data with App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "exhibitors" and navigate to desired exhibitor
- Press edit button and access edit page of exhibitor
- Scroll to the "Visibility Features" section
- Press the "Enable" button on „Category Ad“
- Select the target category on "Category Ad"
- Upload the images on "Category Ad"
The image should appear in the app after refreshing the app.
Note:
- banner can not be localized (one banner for all language versions of the app)
Highlight Article
Display an article in the highlight section.
The pop-up image is linked to the corresponding exhibitor detail page.
After the pop-up is closed a floating banner on bottom of the screen is displayed during navigation in the nested category tree. The floating banner is linked to the corresponding exhibitor detail page.
Maximum number:
no macimum number
Needed assets:
profile image asset according to Formats for Images and Videos
How to implement:
- Login as admin in the web app (URL of web app can be found in the Manage Meta-Data with App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "Pages"
- Press "Create" button and enter page title and press "Save"
- Edit content in the content section and press "Save" (if desired use the flag symbol to add multi-language content)
- Scroll to the "Relationships" section and press "Manage" in the "Category"
- Search for "Highlights Artikel" in the presented category list and press "Add"
If the page should link to an exhibitor- and/or product detail-page do the following:
- go to the desired exhibitor- or product detail-edit-page
- copy the permalink stated on the right top section of the page
- hyperlink any word or phrase in the content section
Note:
- sorting of the highlight articles is done manually by editing sort order on the pages-edit-page (use 10, 20, 30 as sort nubers for easy editing)
Ad Keywords
Make exhibiors appear on top in global search results with keywords.
Maximum number:
no maximum number
Needed assets:
keywords
How to implement:
- Login as admin in the web app (URL of web app can be found in the Manage Meta-Data with App Manager)
- Open admin menu on the top right (if not visible contact your project manager for admin rights)
- Select "exhibitors" and navigate to desired exhibitor
- Press edit button and access edit page of exhibitor
-
Scroll to the "Visibility Features" section
-
Enter the keywords "Ad Keywords" section, end every singe keyword with a comma ","
-
Press "Save"
-
Press "Enable" to activate the feature