For creating the graphical assets of the app the Adobe Illustrator template must be adapted and provided.
If you are not an expert in Adobe Illustrator INSIDE offers a design service managing the assets file for you. In this case please contact your INSIDE project manager accordingly.
IMPORTANT: for every project/app-version use a fresh template as the template is improved continuously by INSIDE to meet new device generation requirements. For reusing artwork you can easily copy the artwork over the new template.
Download the template here: insideguidance.com/download/ServiceDesk/assets-custom-en.ai.zip
How to use the template
The template is organised in artboards.
Every artoard will create one asset file in various transformations later.
The specific artboard name indicates the usage of the artboard's artwork. Never change an artboard name.
| Artboard name | Artwork usage | Hints for designers |
|---|---|---|
| Icon | App icon used in app stores, on device menus and within the app | Normally the event logo is optionally on a background color. Please be aware that the corners are rounded and not displayed in the icon therefore do not position essential artwork in the corners. |
| PlaceholderAttachment | Default image for images (logo etc.) if no image is available in the data. | Normally the icon is used with very low opacity (10%). |
| PlaceholderAttachmentCover | Default image for background image on top of a user profile page if no image is available in the data. | Normally a key-visual optionally blurred is used. Text is not recommended as image is truncated randomly by different device formats. Image will be center aligned. |
| FeatureGraphic |
Promotion image displayed on the app page in the Google Play Store. |
Normally the event name and date and optionally a key-visual is used. |
| KeyvisualWeb | Front image on top of the home-screen of the WebApp. | Normally the event name and date and optionally a key-visual is used. |
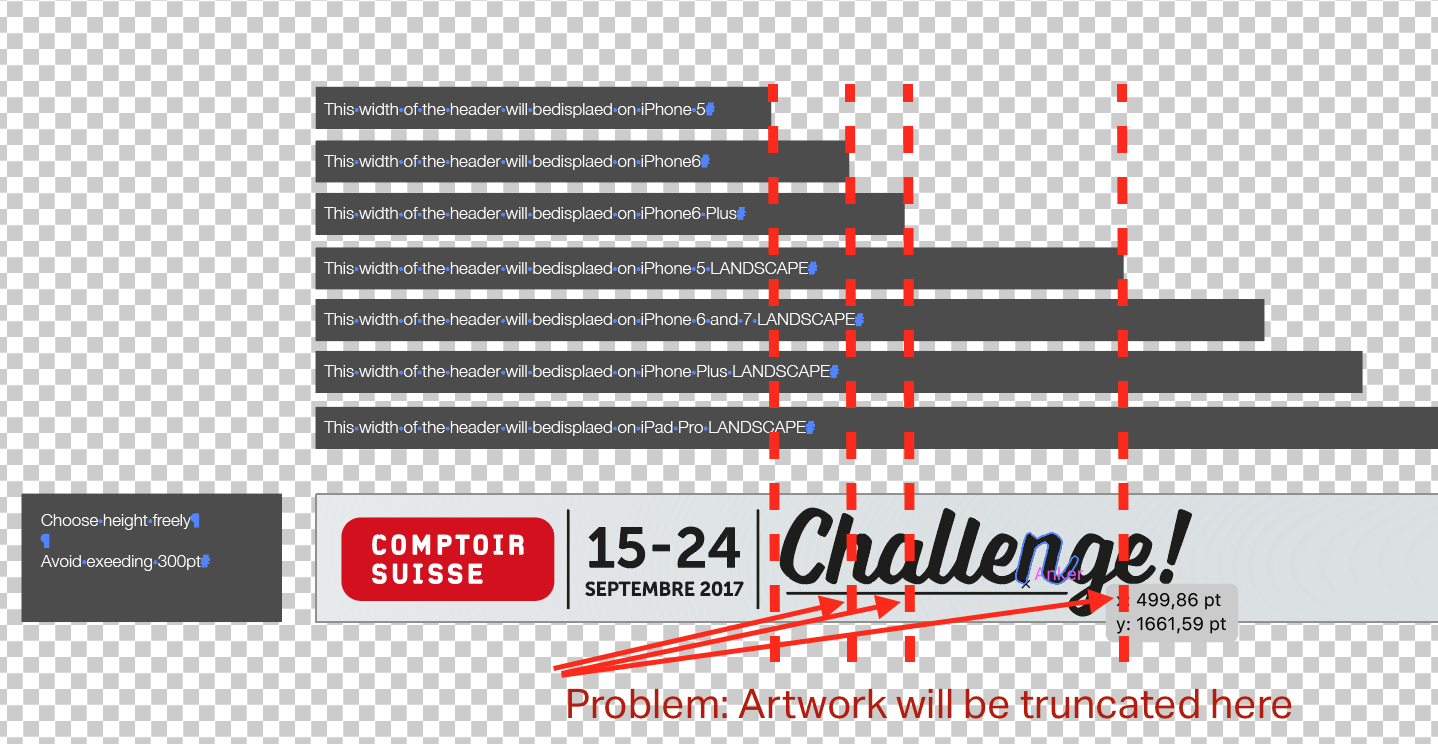
| HomescreenHeader | Front image on top of the home-screen of the iOS app. | Normally the event name and date and optionally a key-visual is used. For artboard-height and artwork-width please note the indications in the template file. IMPORTANT: This artwork is used for responsive layouts. Please make sure the artwork content is not truncated on every screen width. |
| HomescreenHeader-Android | Front image on top of the home-screen of the Android app. | Normally the event name and date and optionally a key-visual is used. For artboard-height please note the indications in the template file. |
| SignInHeader | Image that is displayed on top of the sign in page. | Will be used on top of the blurred default screen. Set contrast values accordingly. Transparent background recommended! |
| Default(various) | Image that is displayed while the app is launched and loading (booting). | Used by iOS devices ONLY! Please be aware of this when marketing this area to partners etc.. |
Please generate per locale your app uses, one assets file and add the corresponding ending to the file name ("en" for English, "de" for German, "fr" for french, "it" for Italian, "zh" for Chinese). E.g. "assets-custom-zh.ai". For technical reasons for default artboards only the default locale versions will be displayed, therefoire default artboards must not be created for non default locales.
IMPORTANT:
- make sure all images are embedded in the file
- when embedding images use images with a minimum of 400dpi resolution
- vectorise all text
- NEVER change artboard names or position or dimensions (except height for home HomescreenHeader as inidicated in the template file)
- NEVER add artboards
- NEVER change the file settings
- for every project/app-version use a fresh template as the template is improved continouesly by INSIDE
Common Mistakes
Often the HomescreenHeader is not optimised for responsive design and the artwork content is truncated on various devices. Respect the width indications on the template file!